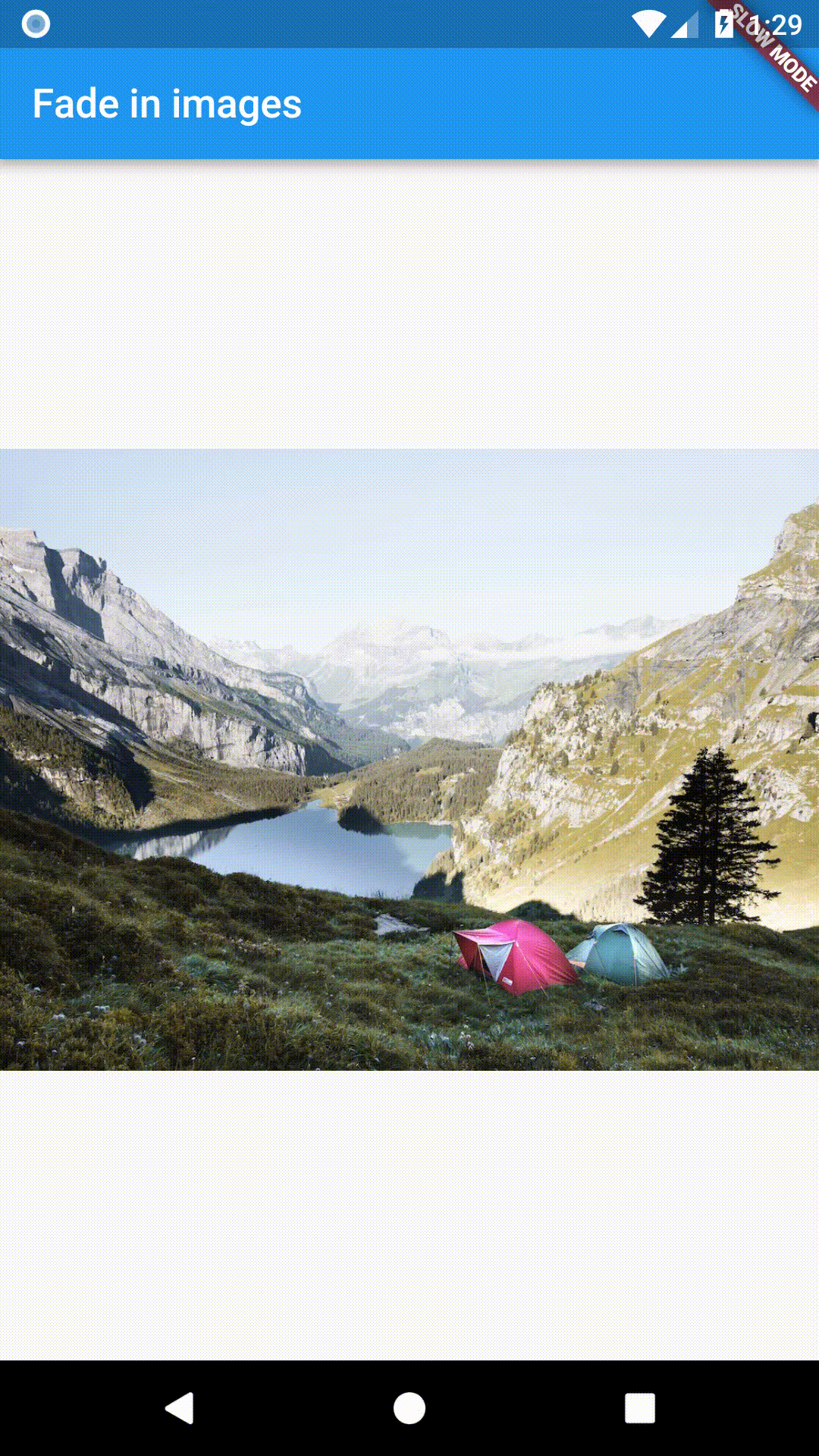
Fade in images with a placeholder
How to fade images into view.
When displaying images using the default Image widget,
you might notice they simply pop onto the screen as they're loaded.
This might feel visually jarring to your users.
Instead, wouldn't it be nice to display a placeholder at first,
and images would fade in as they're loaded? Use the
FadeInImage
widget for exactly this purpose.
FadeInImage works with images of any type: in-memory, local assets,
or images from the internet.
In-Memory
#
In this example, use the transparent_image
package for a simple transparent placeholder.
FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: 'https://picsum.photos/250?image=9',
),
Complete example
#import 'package:flutter/material.dart';
import 'package:transparent_image/transparent_image.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const title = 'Fade in images';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(title: const Text(title)),
body: Stack(
children: <Widget>[
const Center(child: CircularProgressIndicator()),
Center(
child: FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: 'https://picsum.photos/250?image=9',
),
),
],
),
),
);
}
}

From asset bundle
#
You can also consider using local assets for placeholders.
First, add the asset to the project's pubspec.yaml file
(for more details, see Adding assets and images):
flutter:
assets:
- assets/loading.gif
Then, use the FadeInImage.assetNetwork()
constructor:
FadeInImage.assetNetwork(
placeholder: 'assets/loading.gif',
image: 'https://picsum.photos/250?image=9',
),
Complete example
#import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const title = 'Fade in images';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(title: const Text(title)),
body: Center(
child: FadeInImage.assetNetwork(
placeholder: 'assets/loading.gif',
image: 'https://picsum.photos/250?image=9',
),
),
),
);
}
}

Unless stated otherwise, the documentation on this site reflects Flutter 3.38.6. Page last updated on 2025-04-02. View source or report an issue.